作品の概要説明
こちらの作品は、初めて自分でデザインカンプの制作からコーディングまで、一貫して作ったサイトのなります。
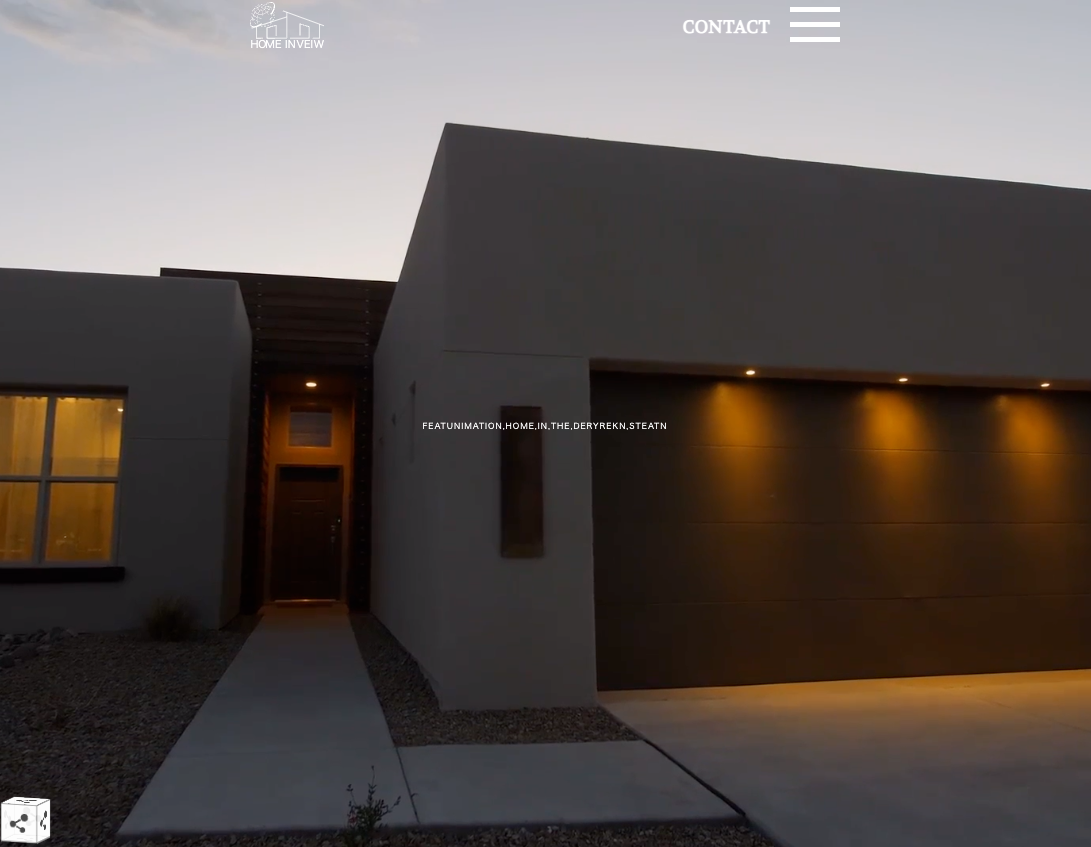
・作品のカテゴリー:海外移住の物件紹介サイト
・作品の担当範囲:デザインカンプ制作からwebサイトのーコーディング。
・作品の制作期間:6月上旬~7月の中旬。今後もこのwebサイトはブラッシュアップしていく予定です。
今後の課題
・pcのメニューのホバーの挙動
・spのドロワーメニューの戻る時の挙動の不具合
・サイトの重さを改善する。
・PHPでのお問い合わせフォーム周りのコーディング。
・LOCATIONメニューのカテゴリーの見やすさを改善する。
上記が、今後の課題なのですが、この項目を全て満たすことで、また一歩、レベルの高いwebサイトが表現・制作できるようになるのかなと考えています。
デザインカンプは、下記に添付させていただいております。
※別タブで開けます。
HOME-IN-VIEWデザインカンプXDファイル
作品の見どころ
メインビジュアルから動画を再生しアニメーションを置いて、高級感かつ海外に特化した物件紹介サイトと感じさせるような、イメージのwebサイトが特徴的です。
ドロワーメニューをpc画面からでも表示し、ターゲットを若向けに思って作り、モダン感を感じさせる作りを意識して作りました。
また、海外移住の物件紹介サイトということで、実際に物件先のカテゴリーや移住先情報などをまとめられる用に意識して作りwordpressを使っての制作としました。
作品の見どころ
・ドロワーメニュー,pc,tab,spサイズ。
・pcサイズのメニューのホバーエフェクト
・javascriptの動き、コンタクトのモーダル、Q&Aのアコーディオンメニュー等
作品作成時の注力ポイントやエピソード
初めて、xdでデザインカンプの制作を行えました。とても手数が多くなってしまい、もっと効率的にできればといいなと思いました。
操作もかなり思ったようにうまく行えず、苦労しました。もっと素早く効率的にできるようになりたいなと思いました。
今回は、wordpressを使っての制作でしたが、以前に何度かwordpressを使って制作した経験も活かせ、以前よりは、効率的にwordpressを使っての制作を行えました。
以前よりもクオリティの高いwebサイトを作りたいと考えた為、自主的にjavascriptの勉強をしながらも今回のwebサイトに取り入れられました。
かなり、一つ動かすともう一つが、動かなくなるなど、トラブルが、多発しておりました。調べながら、取り柄れたものもありますので、かなり自己流的になってしまいましたが、取り柄れられたのは、よかったです。
今後は、今回の経験も得て、udemyなどの教材でしっかり勉強して、働きながらでも習得しようと考えました。
作品の成果
・javascriptのコーディング
・xdのデザインカンプの制作
・wordpressのサイト構築
・scssコーディングのレベルアップ
・cssの3dエフェクト等