
WEBアプリ
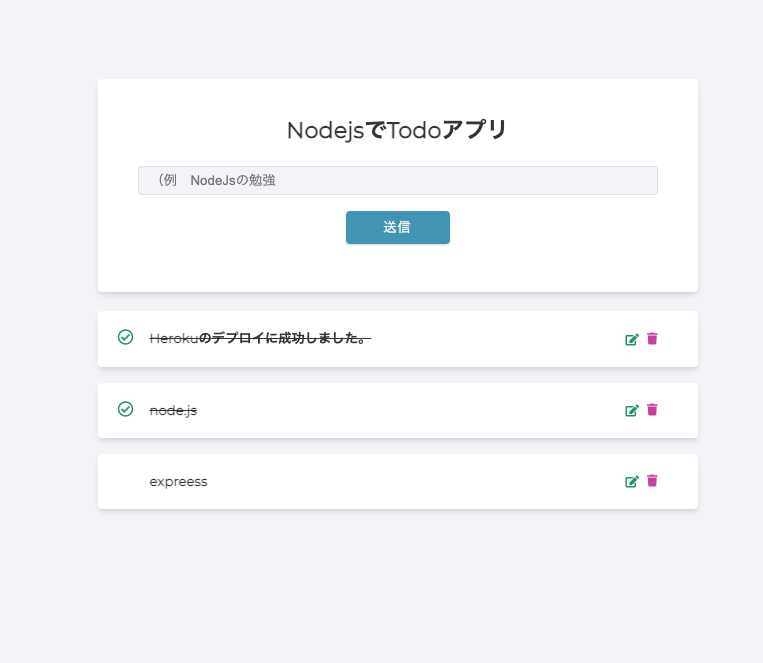
作品タイトル・Node.js-Todoアプリケーション
作品の概要説明
フロントエンド
- HTML
- CSS
- Javascript
- JS(axios)
- Node.js(Express)
- Mongoose
- MongoDB
- HEROKU
作品作成時の注力ポイントやエピソード
こちらのTodoアプリは、Udemyの教材で学習しながらアウトプットしたものになります。
今まで、HTML,CSS(sass),Javascript,Wordpress(PHP)など、形としては、WEBサイトなので、しっくりくるようなものが、作れていました。
ただ、Javascript、バックエンドのAPIなどを中心とした動きは、想像がつきづらかったのですが、実際のコードを見ることで、全体的な仕組みを理解できることが、できました。
作品の成果
フロント側とバックエンド側のJavascriptの動きを理解することが、できました。
特にJavascriptは経験が少ないでの、このTodoアプリを作ったことで、色々なコーディングパターンを収集することができました。
これは、僕にとって大きな1歩だと感じました。